O neumorficznym designie dowiedziałam się przypadkiem przeglądając stocki flat design. Czym jest neumorfizm (lub neomorfizm), który od początku 2020 próbuje zwojować podejście do tworzenia stron oraz UI i dlaczego wciąż nie widzimy wokół siebie neumorficznej rewolucji? W końcu kiedy nadszedł flat design firmy rzuciły się na zmienianie swoich stron i aplikacji jak szalone.
Najpierw był chaos… a raczej naśladownictwo czyli kseromorfizm (skeuomorphic design)
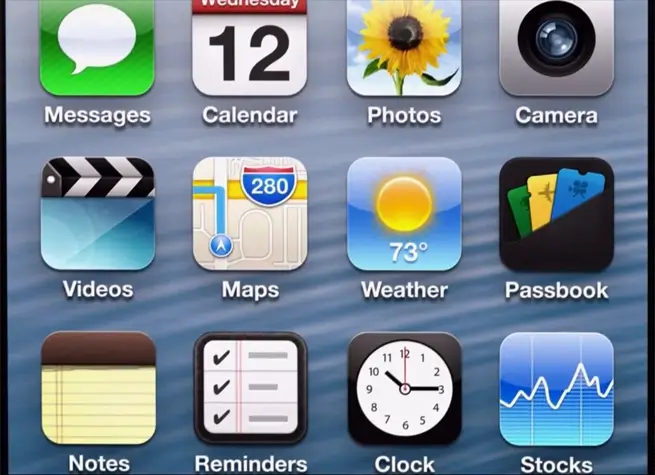
Millenialsi i nieco starsi pamiętają na pewno jak wyglądały ikonki aplikacji i same ikony początków lat 2000. Jak wyglądał kosz, aparat, kalkulator czy ikonki edytorów tekstowych.
Kiedy technologia tworzenia aplikacji i doświadczenia użytkownika (UX) zaczęły nabierać rozpędu, zastosowano projektowanie skeuomorficzne, aby pomóc użytkownikom lepiej zrozumieć i szybciej nauczyć się korzystania z nowej technologii. I kiedy cofniemy się w myślach do czasów nauki pierwszych programów i nauki obsługi komputera to podejście w designie bardzo nam pomagało. Przenosiliśmy swoje doświadczenia i wiedzę z prawdziwego świata do świata komputerowego.
Nie tylko Windows używał również skeuomorficznego projektowania. To Apple tak naprawdę wykorzystał skeuomorficzny design do granic możliwości i używał go swobodnie przez cały okres rozkwitu technologicznego na początku i do połowy pierwszej dekady 2000 roku. Kiedy iPhone został wprowadzony na rynek, miał skeuomorficzny graficzny interfejs użytkownika, który sprawił, że telefon był tak łatwy i intuicyjny w obsłudze dla początkujących jak nigdy dotąd.

Ponieważ projektowanie skeuomorficzne jest pochodną lub imitacją czegoś innego, dla pojawiających się technologii i projektantów sensowne było wykorzystanie go w swoich projektach. Użytkownicy czuliby się bardziej komfortowo korzystając z aplikacji, produktów i usług imitujących obiekty, które już znali. Na przykład użytkownik z łatwością zinterpretuje, co zrobi przeciągnięcie pliku do kosza na pulpicie: usunie plik. Ponieważ w prawdziwym życiu, kiedy wyrzucasz coś do kosza, eliminujesz to ze swojego miejsca pracy lub życia. Podobnie było z innymi aplikacjami i ich funkcjami – o wiele łatwiej było nauczyć się i zapamiętać ich działania kiedy obrazkowa reprezentacja pozwalała nam się zwykle domyślić jej rezultatów.
Pierwsza era upraszania czyli po co nam był flat design w projektowaniu?
Chociaż skeuomorfizm w projektowaniu i bogate wzornictwo mogły wydawać się bardzo przydatne w tamtych czasach, szczera prawda była taka, że tak dosłownie odwoływanie się do rzeczywistego świata dawało projektantom dużo dodatkowej pracy. Poza tym, zespoły od projektowania graficznego spędzały tak dużo czasu na projektowaniu graficznym, że UX (doświadczenia użytkownika) były często spychane na dalszy plan lub w ogóle nie było czasu na ich testowanie.
Interfejsy stron okazywały się więc w najlepszym wypadku niejasne, a w najgorszym – po prostu bezużyteczne i problematyczne. Bogate wzornictwo i skeuomorfizm doprowadziły do zaśmieconych ekranów naszych telefonów, tabletów i komputerów, na których często ciężko było dopatrzeć się tej jednej wśród “naciapanych” ikonek.
Z drugiej strony firmy zrozumiały, że użytkownicy zdążyli się już zapoznać z obsługą urządzeń i prawdopodobnie nie ma już potrzeby dosłownego ukazywania programów i ikonek w takiej postaci, w jakiej były projektowane do tej pory. Dało to początek ogromnym zmianom w projektowaniu graficznym ikon na telefony oraz ogólnopojętym designie.
Skąd wziął się flat design? Geneza globalnego nurtu w projektowaniu graficznym – szkoła szwajcarska.
Kto wymyślił flat design? Na to pytanie nie ma odpowiedzi. Jest jednak pewne skąd czerpał inspiracje. Powstał jako mocna inspiracja stylu nazywanego w Polsce szkołą szwajcarską – był to kierunek w sztuce powstały w latach 50. XX wieku. Styl szwajcarski (ang. Swiss style) charakteryzował się prostą formą i przejrzystym połączeniem obrazów oraz typografii (z reguły w sans serifie). Całość była odbierana jako minimalistyczna elegancja i nowoczesna forma łączenia kształtów i typografii, która szybko przeniosła się do plakatów i literatury.

Znany na początku jako Metro Design Flat design zaczął wchodzić w życie wraz z systemami Windows 7 i Windows 8, które w dużej mierze przyczyniły się do popularyzacji “kafelków”.
Czym jest styl projektowania flat design i dlaczego jest tak ważny w projektowaniu ikon aplikacji?
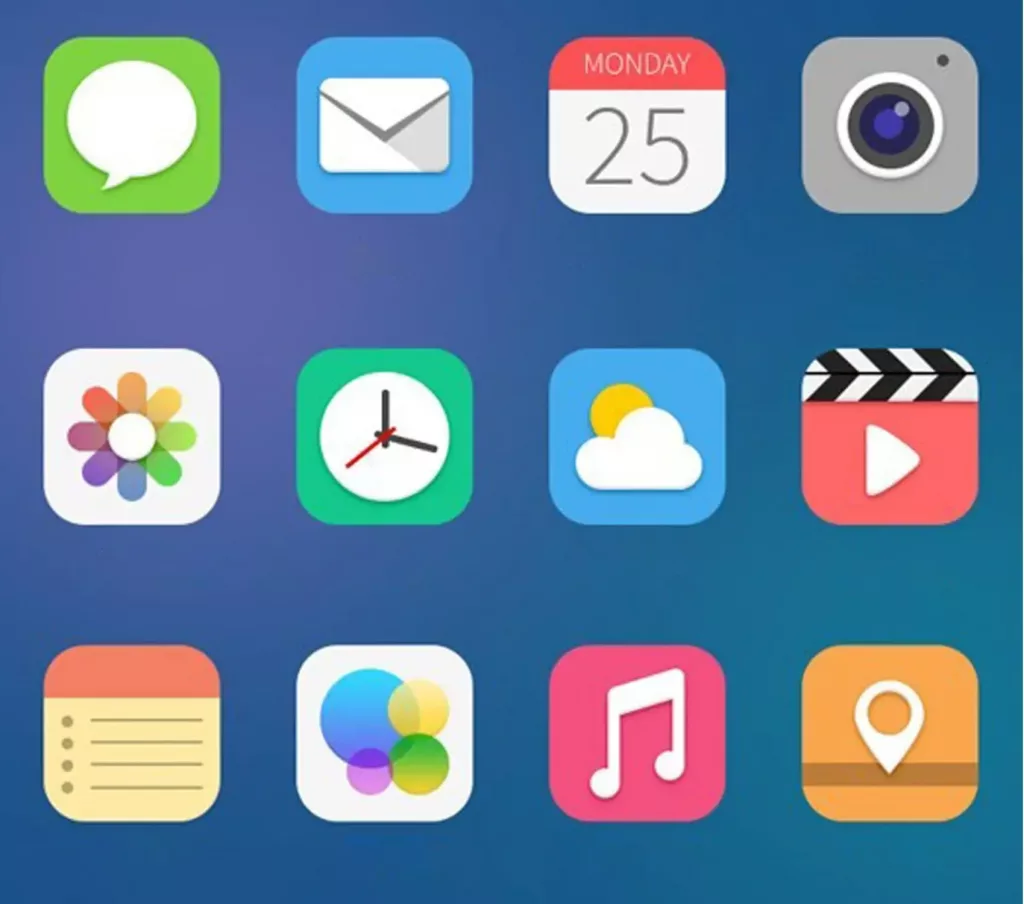
Flat design w projektowaniu stron internetowych wywrócił do góry nogami skeuomorficzny design. W interfejsach internetowych zaczęły pojawiać się płaskie ikony, ostre kontury, płaskie przyciski, wyrazista typografia i minimalistyczny wygląd interfejsów. Jest to minimalistyczne podejście do projektowania, które kładzie nacisk na użyteczność. Znalazło to zastosowanie we wszystkich graficznych elementach stron internetowych – od tła, przez przyciski CTA po ilustracje i logo.

Pomysł całkowitego odejścia od wszelkiego rodzaju 3D zaowocował znacznie prostszym i bardziej przejrzystym widokiem. Dla projektantów oznaczało to, że mieli więcej czasu na skupienie się na innych aspektach strony lub aplikacji, jak na przykład UI czy UX. W przypadku witryn oznaczało to szybsze ładowanie strony i mniejszą szansę na ukaranie przez Google. Dla SEO był to też istotny wyznacznik trendów w projektowaniu gdyż strony stały się szybsze a ilość grafik zmalała do minimum.
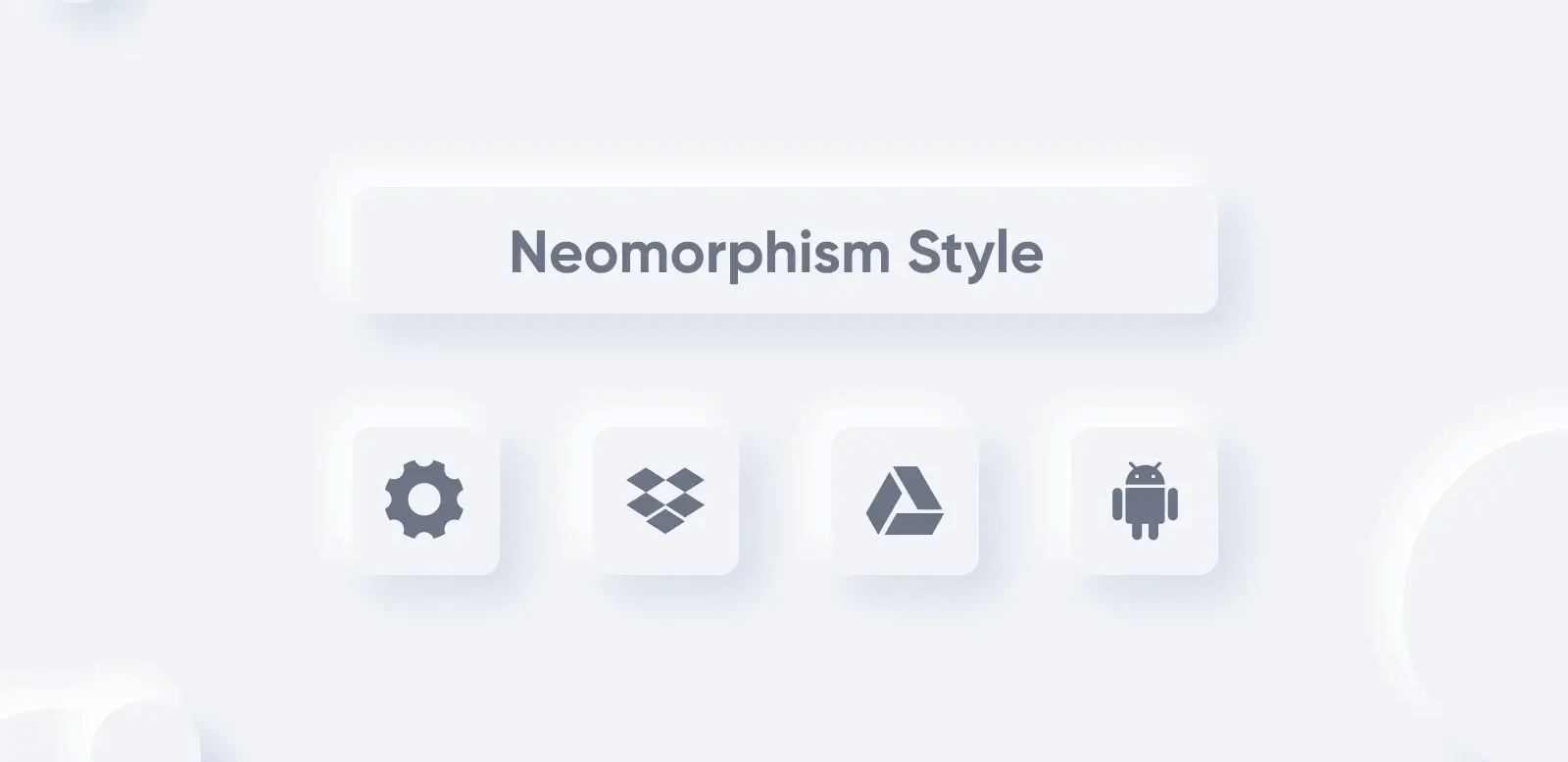
Historia zatacza koło – neumorfizm (Neumorphism) w projektowaniu
Wiele osób (do dzisiaj) nie toleruje flat designu uważając go za zbyt płaski i ograniczający. Pojawiają się głosy mówiące, że przyciski CTA we flat designie nie są wystarczająco intuicyjne i ciężko jest zobaczyć, czy są aktywne / wciśnięte bez imitacji wypukłości. Wszechobecny minimalizm spowodował, że niektóre strony mogą się nam wydawać aż “ubogie” i puste choć ma to też wielu zwolenników. Wtedy też pojawił się nowy trend w projektowaniu elementow graficznych stron i aplikacji – neomorfizm.
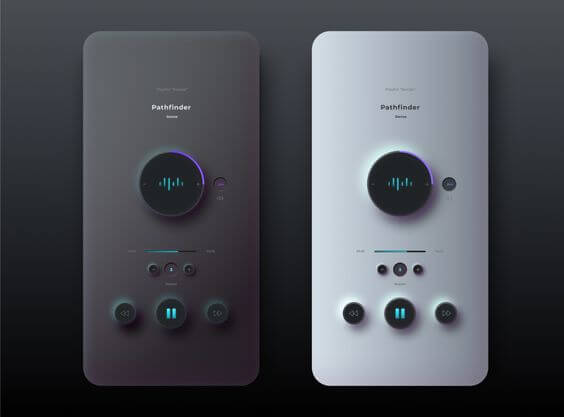
Neumorfizm to nowe podejście do projektowania skeuomorficznego (opisanego powyżej). Mimo że odnosi się do skeumorfizmu, w całym stylu projektowania pojawia się nowy nacisk na morfizm prawdziwych elementów i ponowne przeniesienie ich do przestrzeni internetowej. Skupiamy się niekoniecznie na kontraście lub podobieństwie między światem rzeczywistym i cyfrowym, ale raczej na palecie kolorów. Neumorfizm dotyczy koloru całego ekranu i zapewnia użytkownikom zupełnie nowe wrażenia w porównaniu z tym czego doświadczyliśmy do tej pory.

Ten trend w projektowaniu jest obecnie bardzo popularny na takich platformach dla grafików jak Behance czy Dribbble. Wciąż jednak nie doświadczamy go tak często jak w przypadku “flata”. Dlaczego? Przyczyn może być kilka.
Przede wszystkim, wiele stron i aplikacji poczyniło już wysiłek aby zaprojektować swoje wyglądy od nowa dopasowując je do nowoczesnych trendów w designie. Neomorfizm jest wciąż dość świeżym podejściem i nie wiadomo, czy wkrótce nie pojawi się coś co zastąpi modę i zyska większą popularność. Zmiana całej szaty graficznej na nowo to niejednokrotnie ogromny wydatek dla firmy i wiąże się z wielomiesięcznym procesem projektowania, testów i wdrażania, na które, po czasach koronawirusa nie każdy może sobie pozwolić.
Flat jest wygodny. Użytkownicy i tak musieli już raz przyzwyczajać się do zmian – wielu z nas także tych zmian nie lubi. Nowa nawigacja, nowe animacje elementów sprawiły, że musieliśmy przywyknąć do zmian i zmieniającego się internetu. Jak wiadomo, polskie strony, aplikacje i portale zareagowały z opóźnieniem na zmiany, które do dzisiaj wciąż są uważane za “te nowsze”. Neumorfizm pojawił się więc tutaj za szybko i tak, jak dla anglojęzycznych “internetów” będzie on kuszącym rozwiązaniem tak dla nas dużym wyznacznikiem nowoczesności i podążania za trendami jest wciąż flat i material design.

Główne obawy w stosowaniu nowomorficznego / neomorficznego projektowania.
Wiele osób zauważa, że nowy trend ma wiele potencjalnych wad i nie jest dobrym UXowym rozwiązaniem dla użytkowników. Dla większości grafików i UXowców jest to czysto estetyczne projektowanie, które nie ma zastosowania w prawdziwym życiu.
Neumorfizm może dezorientować użytkownika na pierwszy rzut oka. Obiekty mają nagle swoją grubość i wszystkie wyglądają tak samo, wyniesione są na tę samą wysokość nad tłem. W efekcie wszystkie elementy konkurują ze sobą o uwagę użytkownika, nie przestrzegają jakiejś wyraźnej hierarchii — wszystko to prowadzi do tego, że użytkownik ma dodatkowe obciążenie poznawcze, musi myśleć, rozumieć lub co gorsza myśleć za projektanta, co dokładnie i jak powinno się dziać na ekranie. Nie może więc obejść się bez pomyłek.
Nie można przewidzieć zachowania większości obiektów: co jest wciśnięte, co jest przełączane, co jest teraz podświetlone, a co nie.
Na chwilę obecną neumorficzny design jest raczej futurystyczną ciekawostką niż pełnoprawnym następcą projektowego tronu, na którym obecnie rezyduje flat design. Być może ewolucja obecnego trendu pozwoli na wyłonienie kolejnej hybrydy dotychczasowych trendów. Może uda się wymyślić jeszcze lepszy, bardziej przejrzysty i atrakcyjny sposób na prezentowanie stron i aplikacji? Niewątpliwie trend powstały na Dribbble jest ciekawym wyznacznikiem zmian, jakie mogą nastąpić w projektowaniu.