Jak sprawić by grafiki ważyły mniej i nie obciążały strony? Istnieje kilka sposobów na lżejsze grafiki do naszych postów, produktów czy innych rodzajów użyć na stronach. Nie trzeba do tego być technicznym ekspertem, aby je zastosować. Jak więc w prosty sposób przyspieszyć stronę jeśli nie znamy się na programowaniu? Zacznijmy od obrazków!
Jeśli choć trochę interesujesz się pozycjonowaniem, wiesz o istnieniu takiego narzędzia jak Google Page Speed Insights. To w nim jednym z najczęstszym czerwonym wykrzyknikiem jest brak zoptymalizowanych zdjęć i komunikat:
Wyświetlaj obrazy o odpowiednim rozmiarze, by oszczędzać komórkową transmisję danych i przyśpieszyć ładowanie.
W obecnych czasach dla wyszukiwarek niezwykle ważne jest to, jak szybko ładują się strony a my powinniśmy zrobić wszystko aby te witryny maksymalnie przyspieszyć. Badania pokazują, że ponad 80% osób wychodzi ze strony, która nie załaduje się całkowicie w trzy (!) sekundy. Zwłaszcza osoby młode i młodzi dorośli. Przywykli oni do “instant” wyników a posiadając szybki internet tej szybkości wymagają od wszystkiego, co nie dziwi.
Jak zmniejszyć wagę grafik w łatwy sposób?
- Zanim dodamy obrazek bezpośrednio na stronę, zobaczmy jaki jest jego rozmiar. Na strony internetowe często nie potrzebujemy obrazków większych niż 1500 pikseli na jednym boku. Dotyczy to obrazków do bloga jak i zdjęć produktowych. Innym przypadkiem są jednak strony fotografów czy innych biznesów. W nich grafika powinna być naprawdę duża. I tutaj rada dla wszystkich osób mających strony nastawione na duże grafiki:
Nie wrzucajmy zdjęć na stronę prosto z aparatu ani tych, które wysyłamy dla klienta (w dużej rozdzielczości po obróbce). Strona internetowa zwyczajnie nie potrzebuje wielkich plików a wręcz przeciwnie – bardzo jej przeszkadzają.
- Aby zmniejszyć obrazki na stronie możemy użyć jednego z prostych narzędzi dostępnych online. Przykładem będzie tutaj Tinyjpg. Jest to idealny sposób na lżejsze grafiki i proste, darmowe w swojej podstawowej wersji narzędzie. Wykorzystamy je łatwo do optymalizacji wagi zdjęć, banerów i wszystkich elementów graficznych, o których przyjdzie nam pomyśleć.

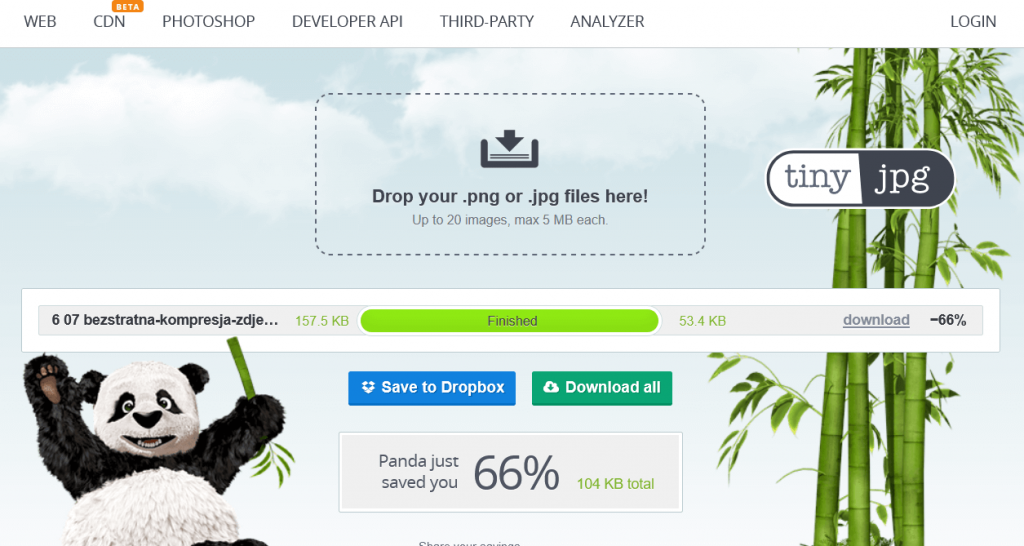
tinyjpg - Wchodzimy więc na stronę tinyjpg.com. W darmowej wersji możemy tutaj wrzucić maksymalnie 20 grafik, z których każda nie będzie ważyć więcej niż 5 Mb. Jeśli więc mamy zdjęcia zrobione nowszym telefonem lub lustrzanką, będziemy musieli najpierw sami zmniejszyć ich wagę / wielkość za pomocą Photoshopa czy Illustratora a dopiero następnie w tym programie przygotować do wrzucenia na stronę.
- Po wrzuceniu w narzędzie pliku graficznego (strona akceptuje jpg oraz png) – w tym przypadku tego oto screena – strona pokazuje nam ile pierwotnie ważył plik, kompresuje go bezstratnie a następnie, gdy plik jest gotowy pokazuje ile waży skompresowana grafika oraz ile miejsca narzędzie zaoszczędziło.
- Pobieramy swoje grafiki i tu mamy do wyboru trzy rozwiązania: zapis do Dropboxa, zapis w pliku Zip oraz pojedyncze pobieranie każdego zdjęcia po naciśnięciu przycisku “download” przy każdym pliku.
W ten sposób szybko i bez żadnych komplikacji uzyskujemy lżejsze grafiki do naszych postów, produktów czy banerów na stronach. Zaoszczędzamy przy tym mnóstwo miejsca i skutecznie przyspieszamy działanie strony.
Inne sposoby na kompresje zdjęć na stronach.
W najbardziej popularnych platformach do budowy stron oraz platformach do sprzedaży internetowej istnieją gotowe rozwiązania do bezstratnego kompresowania grafik. Takie CMSy jak WordPress, Prestashop czy Shoplo posiadają możliwość zainstalowania płatnych, lub darmowych wtyczek i dodatków. Odpowiadają one na współczesne potrzeby seo i działają w zbliżony sposób.
Dla każdego rozwiązania, cokolwiek wybierzemy dla swojego biznesu, na pewno znajdziemy takie narzędzie, które w szybki i łatwy sposób skróci czas ładowania. Obrazki to kropla w morzu czynników seo ważnych dla optymalizacji strony jednak dla ładowania jest to niemniej znaczące. W zależności od naszych potrzeb tinyjpg lub inne strony do kompresji obrazków dostępne online będą wystarczające na nasze potrzeby.
